
So you want to get into web design? Or you’re already into it, but have no idea what you’re doing or where to get started? In either of those cases, it’s a good thing that you came across this article because I’m going to tell you everything you need to know to begin your journey into the illustrious world of web design.
First, it’s important to understand that web design at its core is the process of planning, developing, and arranging content online. Nowadays, creating a website goes well beyond just aesthetics with modern-day websites focusing a lot on overall functionality. Web design is related to more than just websites, as it also includes mobile apps, web apps, and user interface design.
There is a not-so-well-known fact that web design can actually have a substantial impact on your performance in search engines like Bing, Yahoo, or Google? I know what you’re thinking, that’s a lot to take in so far but fear not! This article will shed some light on this oftentimes daunting task and provide you with some insight into how to create a website that not only looks and functions great but also ranks high in search engines.
Choosing the Proper Web Design Tool
There are basically two ways one can go about designing a website:
- Use a desktop app
- Use a website builder
Whichever of these tools you decide to use will depend on the size of your team size, your budget, the type of site that you’re looking to create, and lastly, its technical requirements.
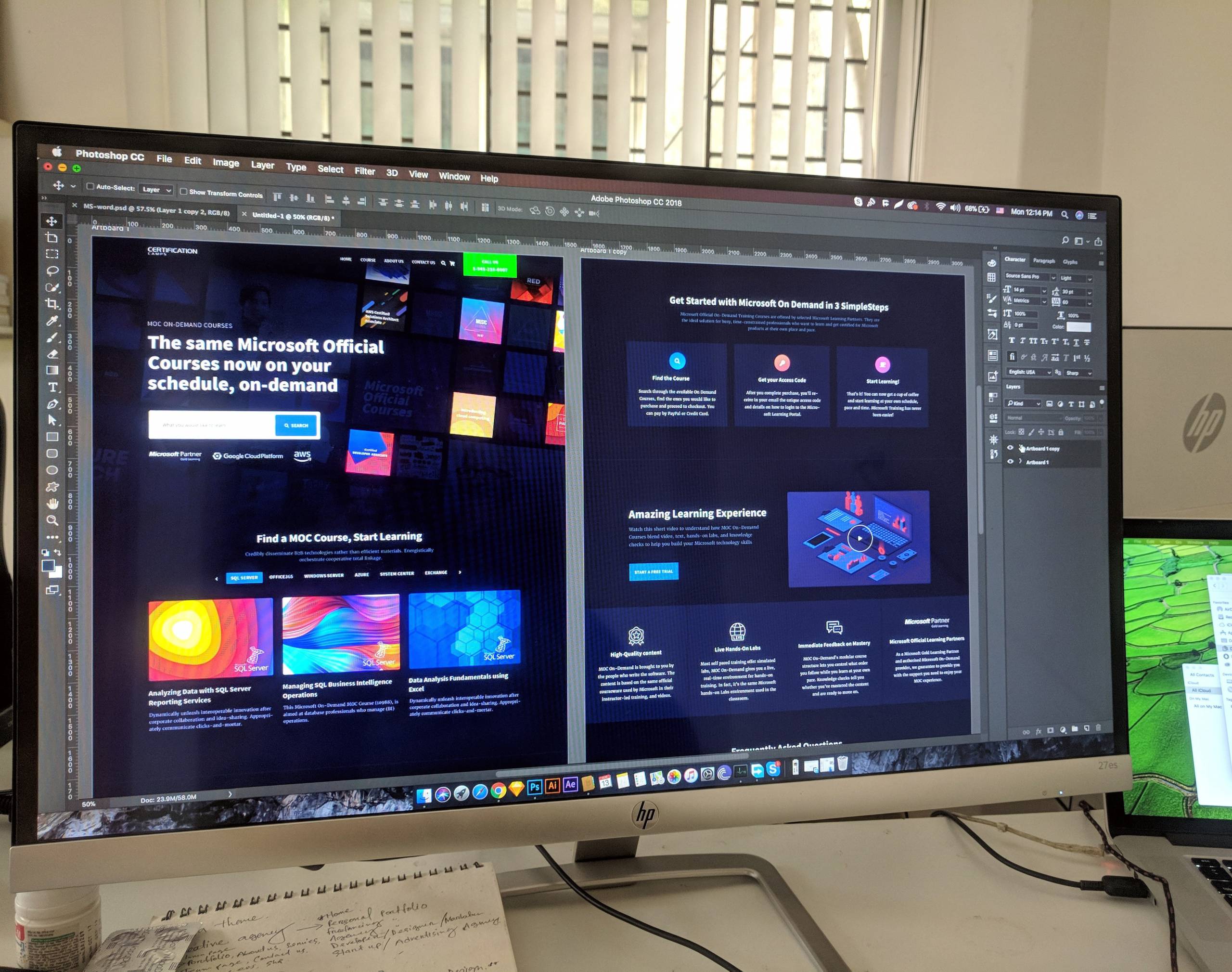
Desktop Apps

Desktop apps enable designers to essentially design the layout of their app before sending it off to a development team who then works on converting the design into code. Some popular desktop apps that you may have heard of before are Sketch and the ever-popular, Photoshop. Generally, this is the approach that larger websites take because it lets the designer focus on the overall appeal of the design, putting all the technical hurdles on the development team. Unfortunately, this process may not be the best option for everyone since it can be rather expensive, not to mention, time-consuming. There are just too many varying resources, skill sets, and team members required to try and manage this task on a small budget.
Website Builders

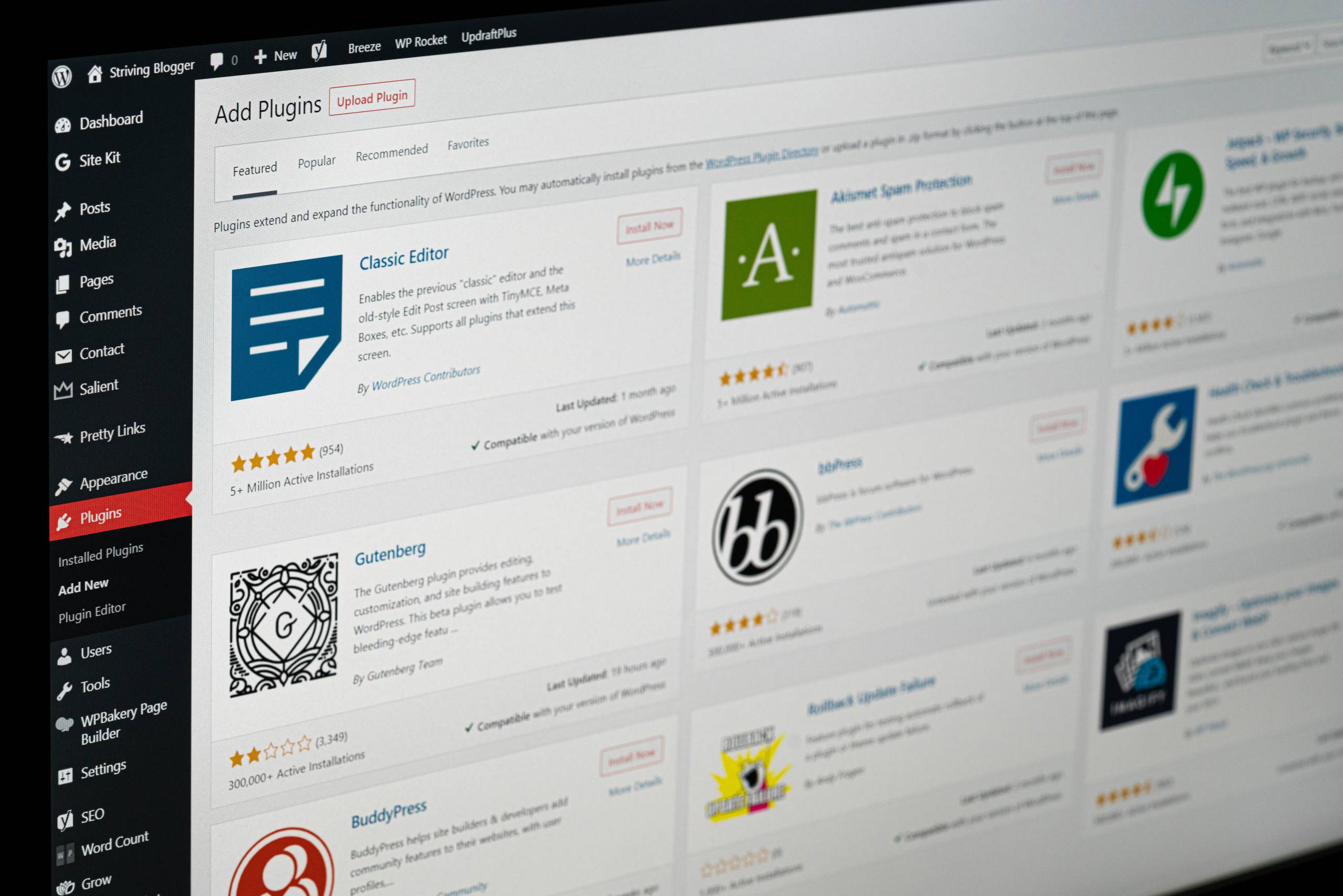
If you do happen to be on a budget, you can save a lot of green by simply avoiding hiring a developer. Website builders offer a wallet-friendly option while also being manageable when it comes down to technical requirements. There are various options on the market today for a trustworthy and powerful website builder. Some of the most popular choices are Wix, Squarespace, Webflow, WordPress, and PageCloud. While these reputable builders are just a few examples of popular editors, there are many more out there that vary in price, design capabilities, template options, and the overall designing experience. Before you jump into the first one you come across, it’s worth doing a little research on your part. Most of these options have some sort of free trial available which will help you get a feel for which builder works best for you. Compare things like prices, included email packages, free SEO content, and things similar in nature. For example, if you run your company by yourself, you wouldn’t need to pay extra for a package that comes with 10 extra email addresses. You should also review the freedoms and limitations of the different website design tools to make sure that they’ll be useful for your unique situation. The top example I can think of is: even though WordPress is the most widely used website platform on the planet, it’s not a favorite among visual designers because of its limitations when it comes to the customization department.
I would also recommend a website builder If you don’t know how to code, as most of them have extensive and easy-to-use editors to make high-quality websites. Determine whether or not you need features like a photo gallery, contact form, order page, or video library. With a little research, you’ll be able to find a website builder that works perfectly for you. And if you do have the extra cash laying around, feel free to hire a team to take care of all this for you!
Web Design Elements
When you’re laying out your website it’s important to make sure it visually looks good, but it’s just as important to keep its functionality in mind. By combining these factors, you increase the site’s overall performance and usability. This includes things like an easy-to-navigate interface, proper use of images and graphics, properly-written and well-placed text, and even the color scheme you choose. When referring to the performance of your site, you’ll be looking at its speed, searchability, ranking, and general appeal to your audience.
Written copy
Know that the appearance and text of your website go hand-in-hand with one another. This is why it’s important to create a cohesive design made up of various balanced elements. Focus on working out small blocks of text to go along with your graphics.
Fonts
When choosing a font, you want something that coincides with your brand or topic, while also being easy to read.
Colors
With somewhere around 5% of the world being colorblind, that leaves a lot of people who can be impacted by the shades and hues you choose. Choose a color that goes with your scheme and brand to help relay the message you want to convey to your target demographic. Below are some traits commonly associated with certain colors that may help you get an idea of how you want to layout your design.
- Red: Energy, courage, and strength
- Orange: Fun and exciting
- Yellow: Cheerful and happy
- Green: Harmony, balance, and growth
- Blue: Stability and confidence
- Purple: Luxury, mystery, and ambition
- Pink: Caring, sensitive, and friendly
- Black: Wealth, style, and elegance
Layout

There aren’t any specific rules that you’ll need to follow when choosing a layout, but you should consider the needs of your target audience.
Images & Icons
By implementing powerful images and icons, you can communicate a lot of information in seconds. Be sure to select images and icons that support and bolster your message.
Videos
Adding videos to your website has been becoming increasingly popular amongst designers lately. When used properly, videos can enhance the overall user experience in a more unique way than just graphics.
Functional elements
Remember what I said about functionality? A website that functions properly is very important if you intend to rank highly on search engines.
Navigation
How easy is it to get around your website? Do they have to search for the links or are they right in the open and easy to find? Are all the links easy to read and organized uniformly? You don’t want users to get confused while trying to navigate your site.
User Interactions
Depending on which device they’re using, users can interact with your site in various ways. Scrolling, clicking, typing, voicemail, etc. Most website editors will give you access to this treasure trove of priceless information that will guide you towards what aspects of your site are performing well and which ones aren’t.
Speed
Nobody likes going to a website and loading forever. I highly recommend taking the time to research which site builders work best for the content you will have on your site. There are a lot of web designers that will condense and optimize your site for you, but not always. This should be something you look into when selecting which approach you’ll be taking.
Cross-browser & cross-device compatibility
Your site should look the same on a desktop that It does on a phone or tablet screen. Make sure you’re cross-browser friendly, especially before you go marketing your website.
In Conclusion
One last thing before I end this article: you should know that there aren’t so many rules to this process as there are guidelines. But with that said, there are a few rules you should enforce.
- Avoid pop-ups
- Avoid scroll-jacking
- Make sure all forms are mobile-friendly
- Never auto-play audio or videos
- Never underline text unless it's clickable
I hope I was able to shed some light on web designing for you. Sure it can be an intimidating venture, but once you get into it, it could also be a lot of fun. Especially if you’re doing it yourself via a website editor. But as noted, if this is a task that you truly want no part of, there are professionals available that will help for a modest fee. Another option that I haven’t looked into that much would be freelancers on apps like Fiverr or Upwork, which could be viable options. All in all, do your research, find out the best options for you, and good luck!